Add Product Picture
This section will demonstrate how to add an image to the product through the Warehouse App.
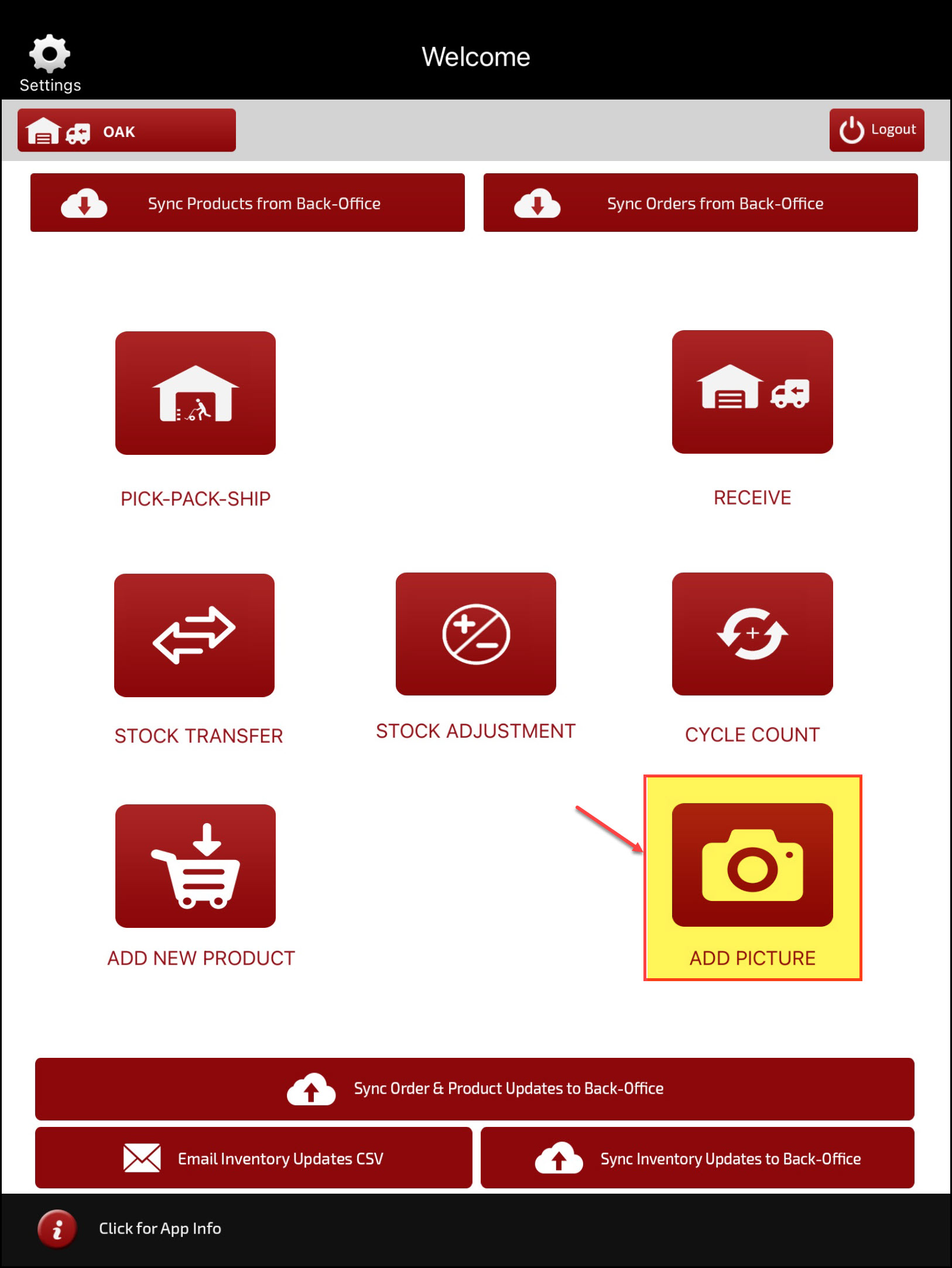
Select the "Add Picture" button on the home screen to begin.

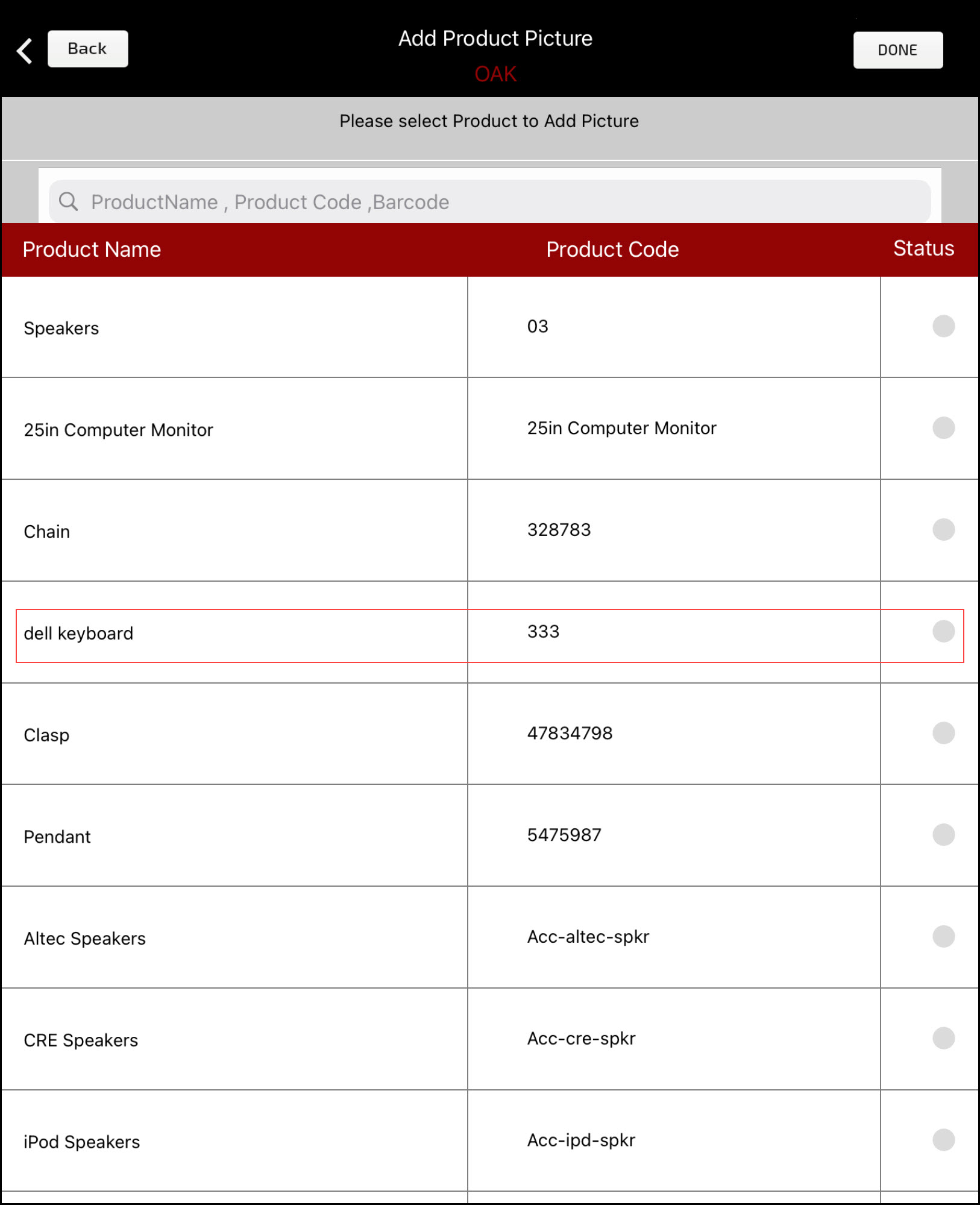
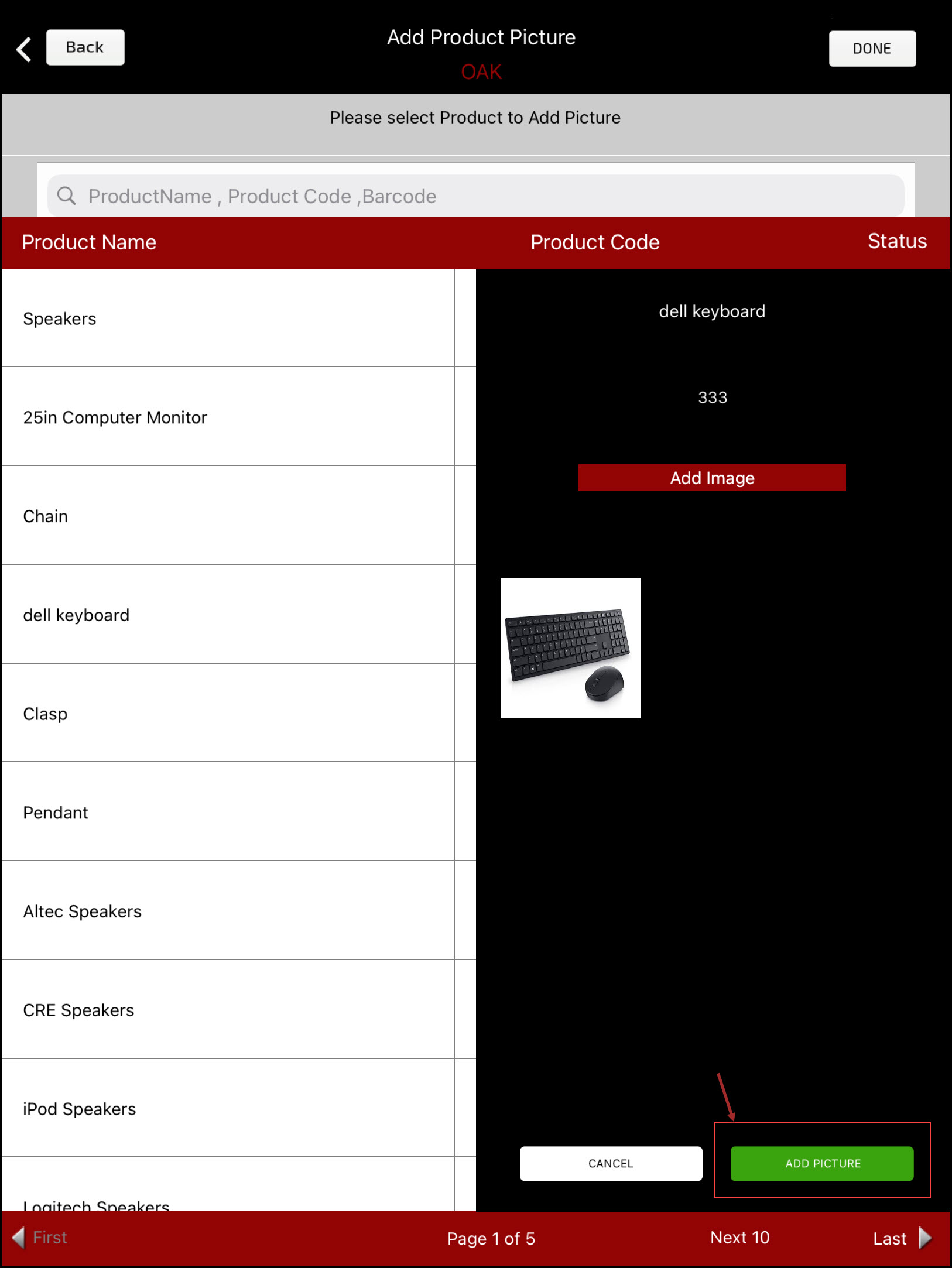
- Select any product from the list to add a picture.

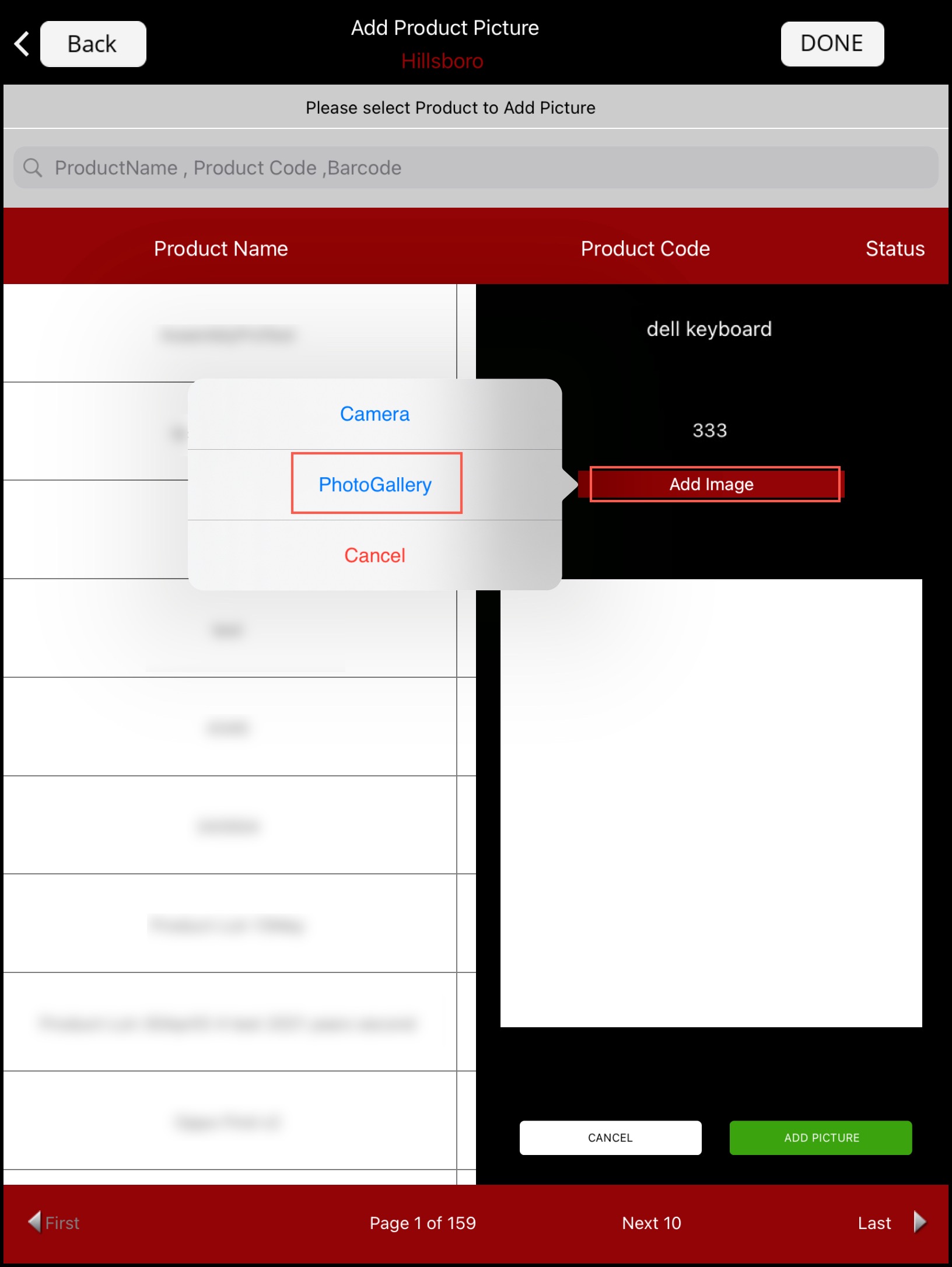
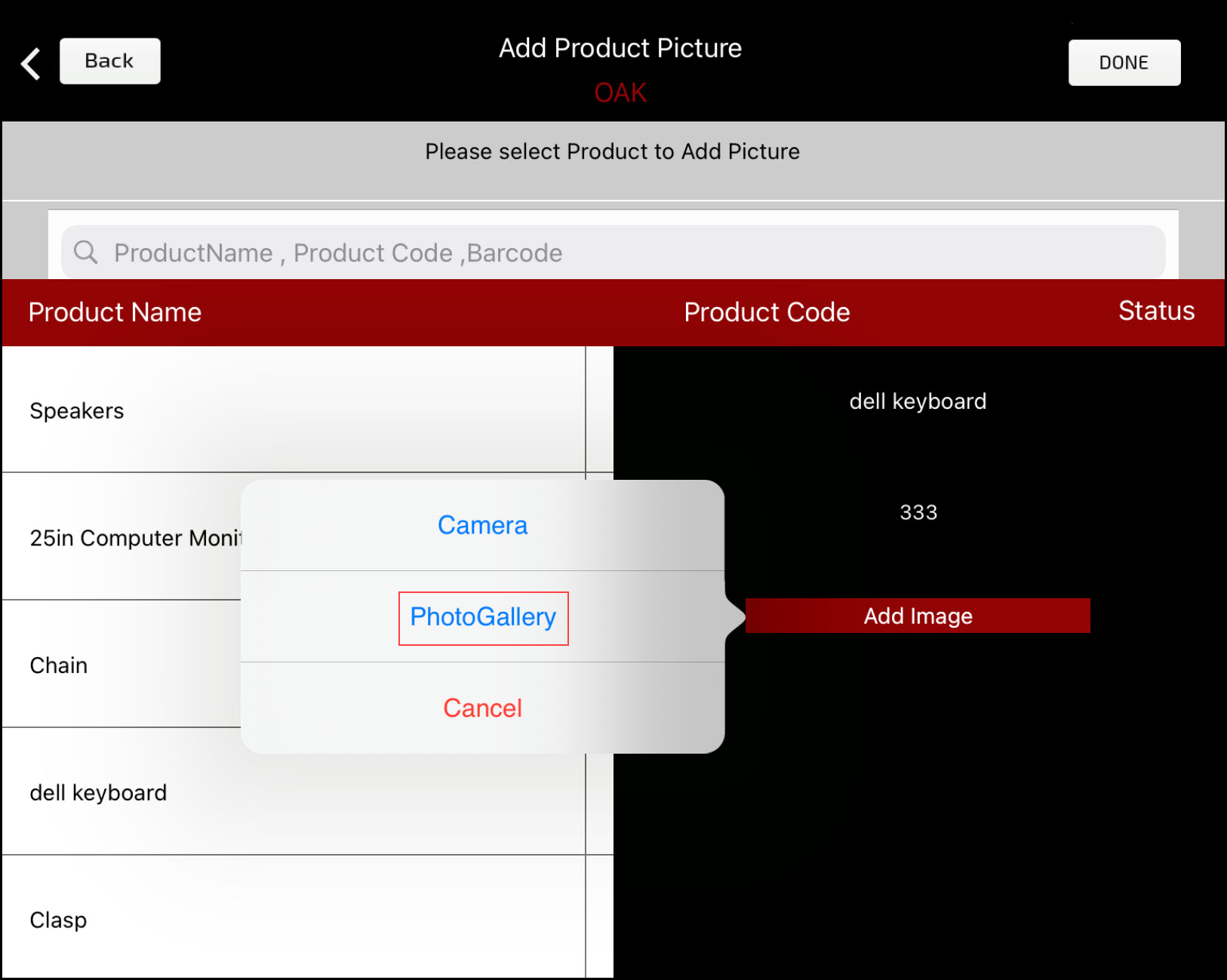
- Click "Add Image".

A list of options will appear for selection. Images can be added by taking a photo with the camera, or by selecting an image from the photo gallery.

In case you select Camera A pop up will appear asking for permission to access the camera/image gallery. Click "OK" to continue.
The image can be taken/selected and will then be added to the product as shown below.
Click "ADD PICTURE" to save.

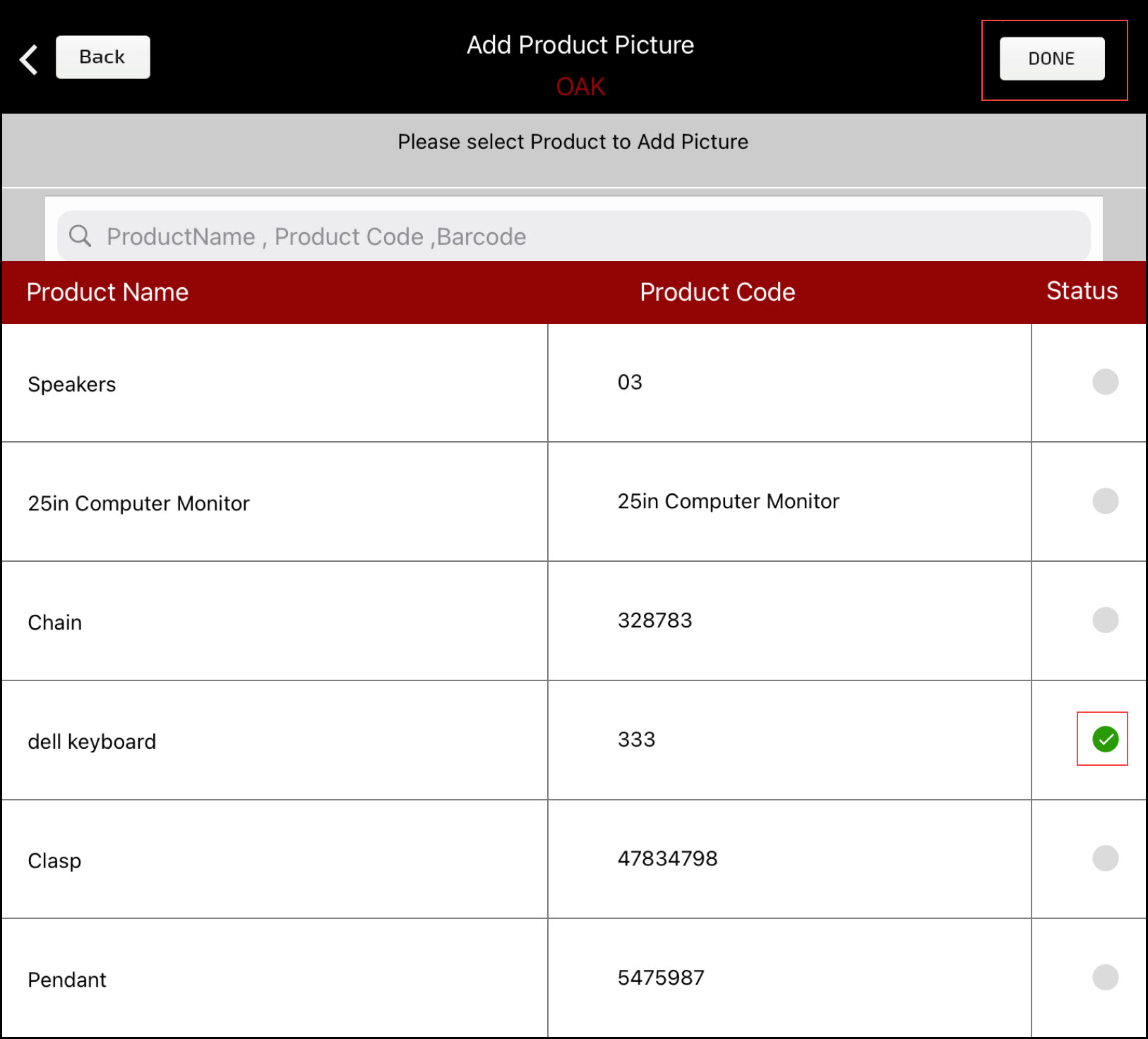
- A green checkmark will appear in the Status column indicating the product picture has been updated.

When all images have been added, select "Done" or "Back" to return to the home screen.
- Select "Sync Order & Product Updates to Back-Office" to save the product data.
Updated 12 months ago
