New Template Editor for Store themes
The Webstore Design Theme Editor in the backoffice allows user for greater customization of website. This is available for both B2B and B2C webstore themes. At this time, it is available for all themes supported in the Webstore starting with the number 5.
The editor facilitates easy customization of:
- Design layout
- Navigation menus (header/footer)
- Images
- Look and Feel of the webstore
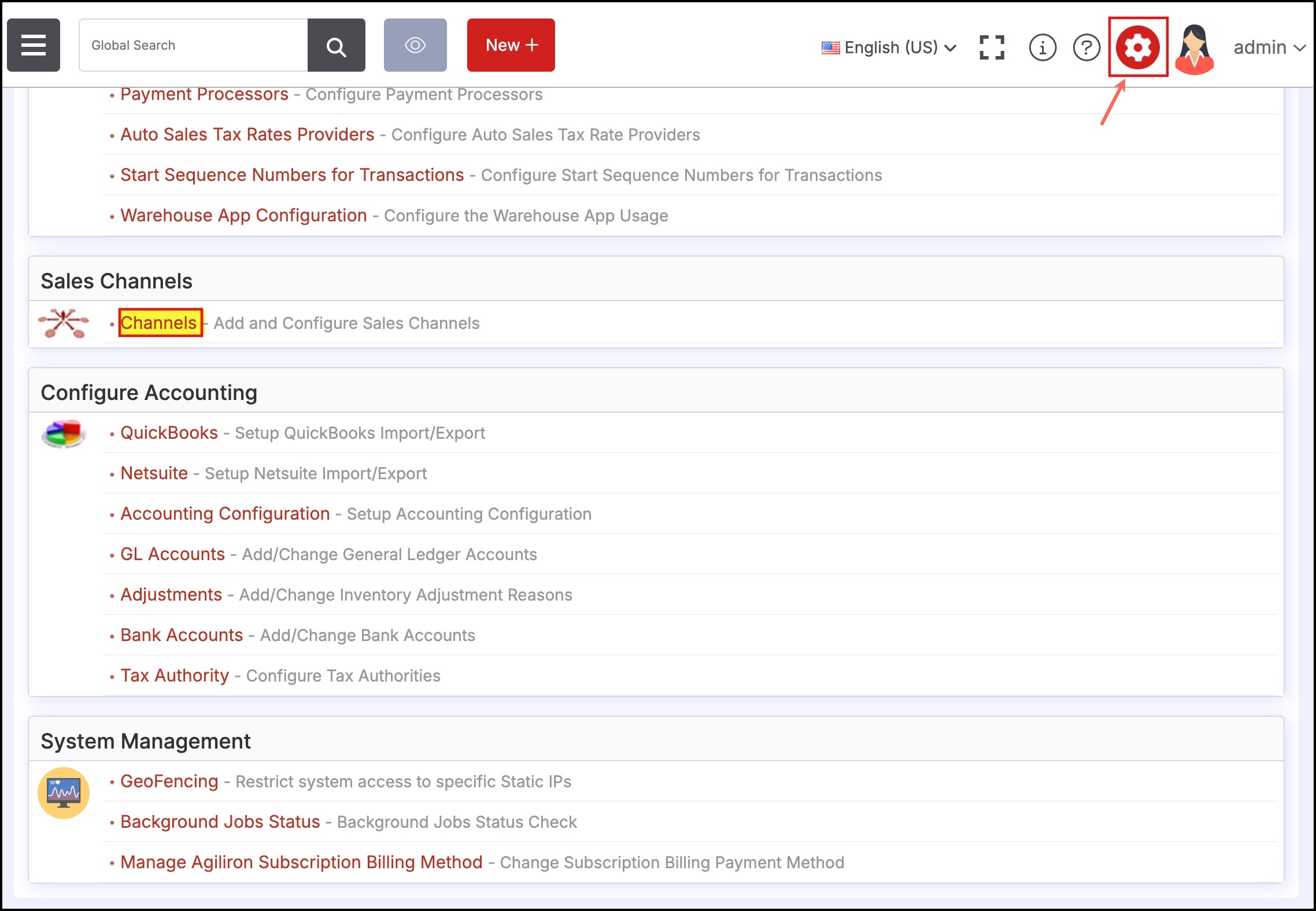
To access the theme editor, go to Channel Settings.

Click on the Edit icon of the B2B/B2C webstore you want.
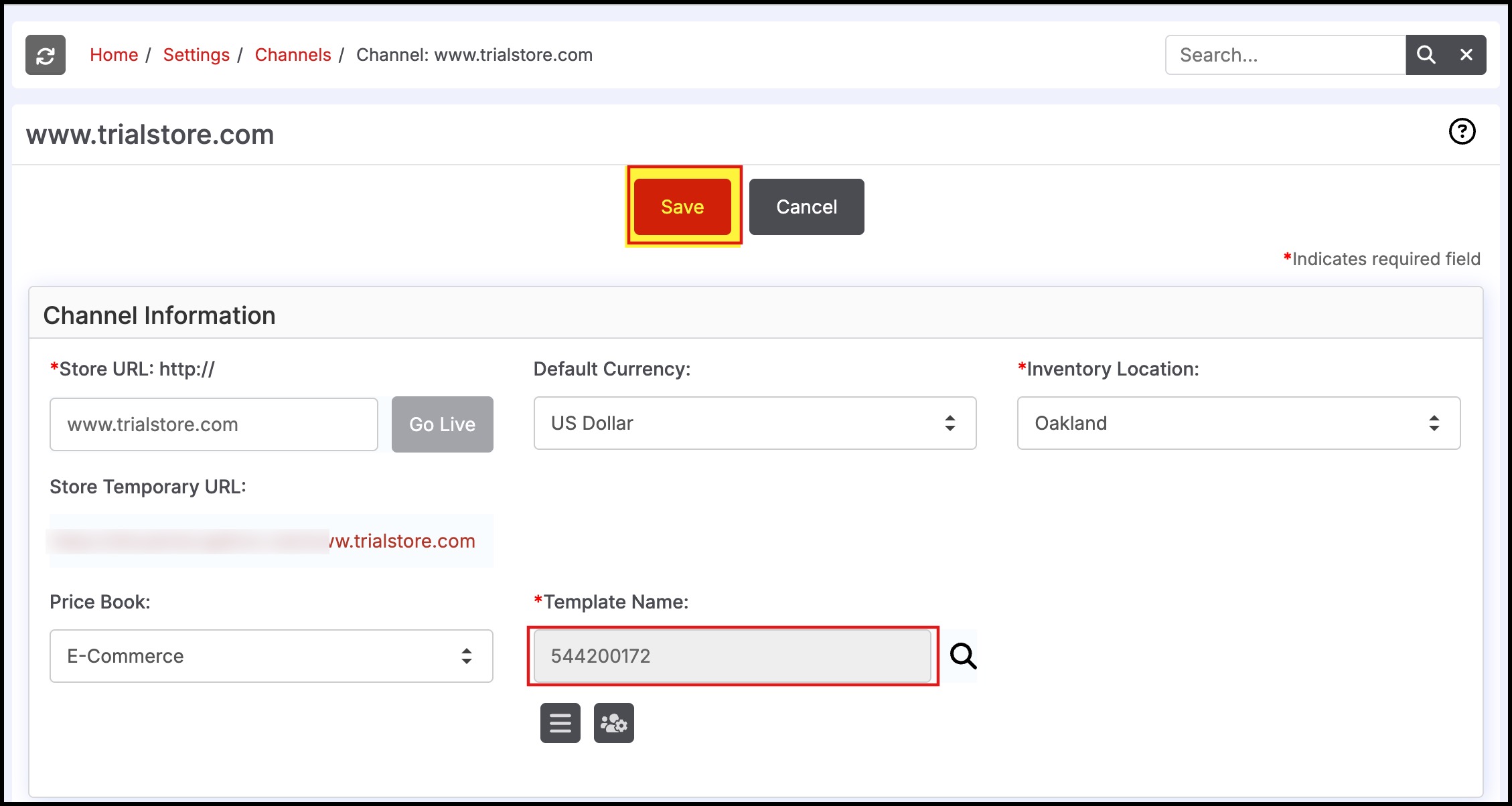
- Select an eligible theme using the magnifying glass next to "Template Name".
- Click "Save" to update the theme.

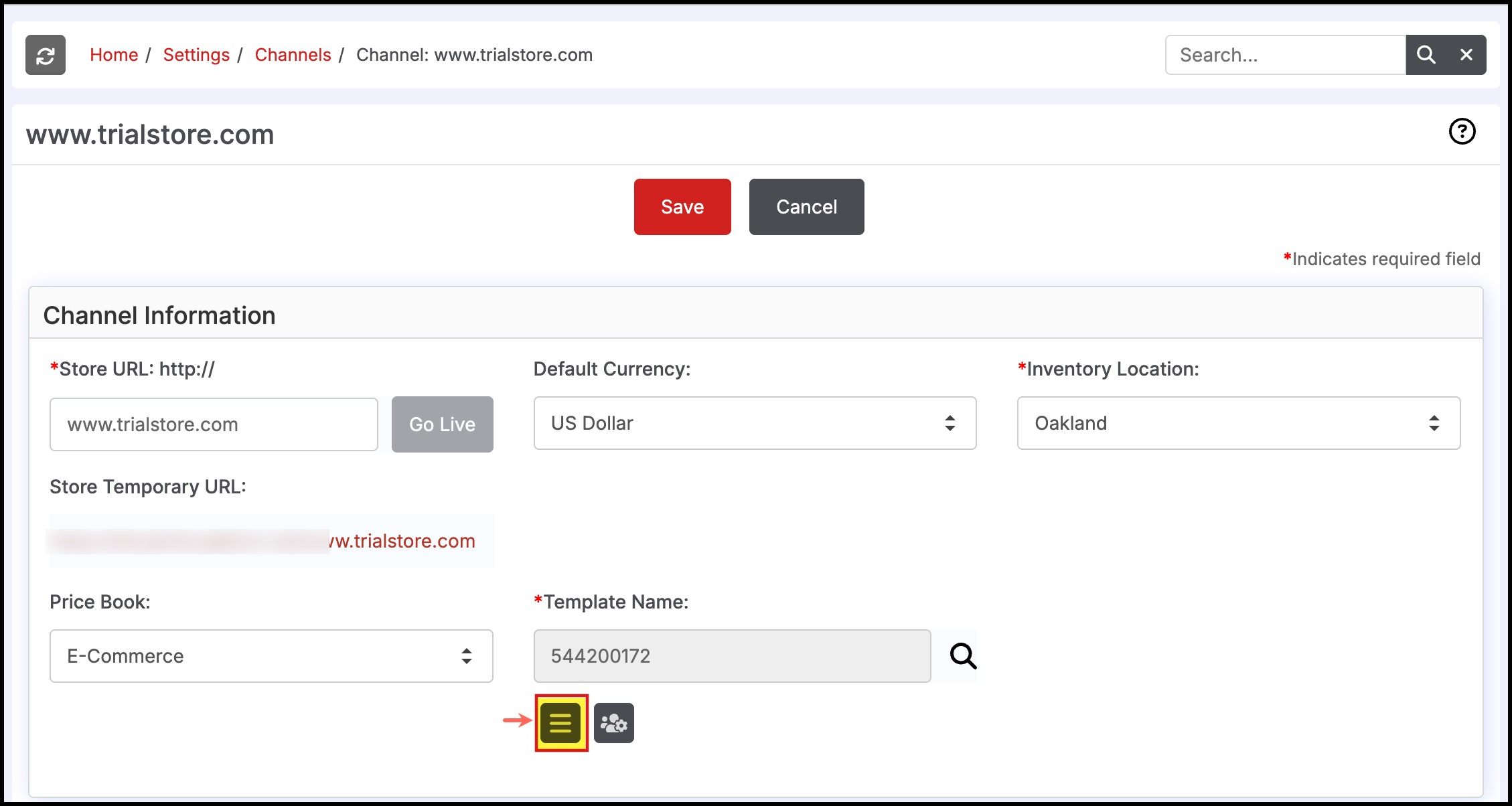
- Select the "Edit" button next to the channel to re-open the channel settings.
- Later, click on the button highlighted below to open the editor.

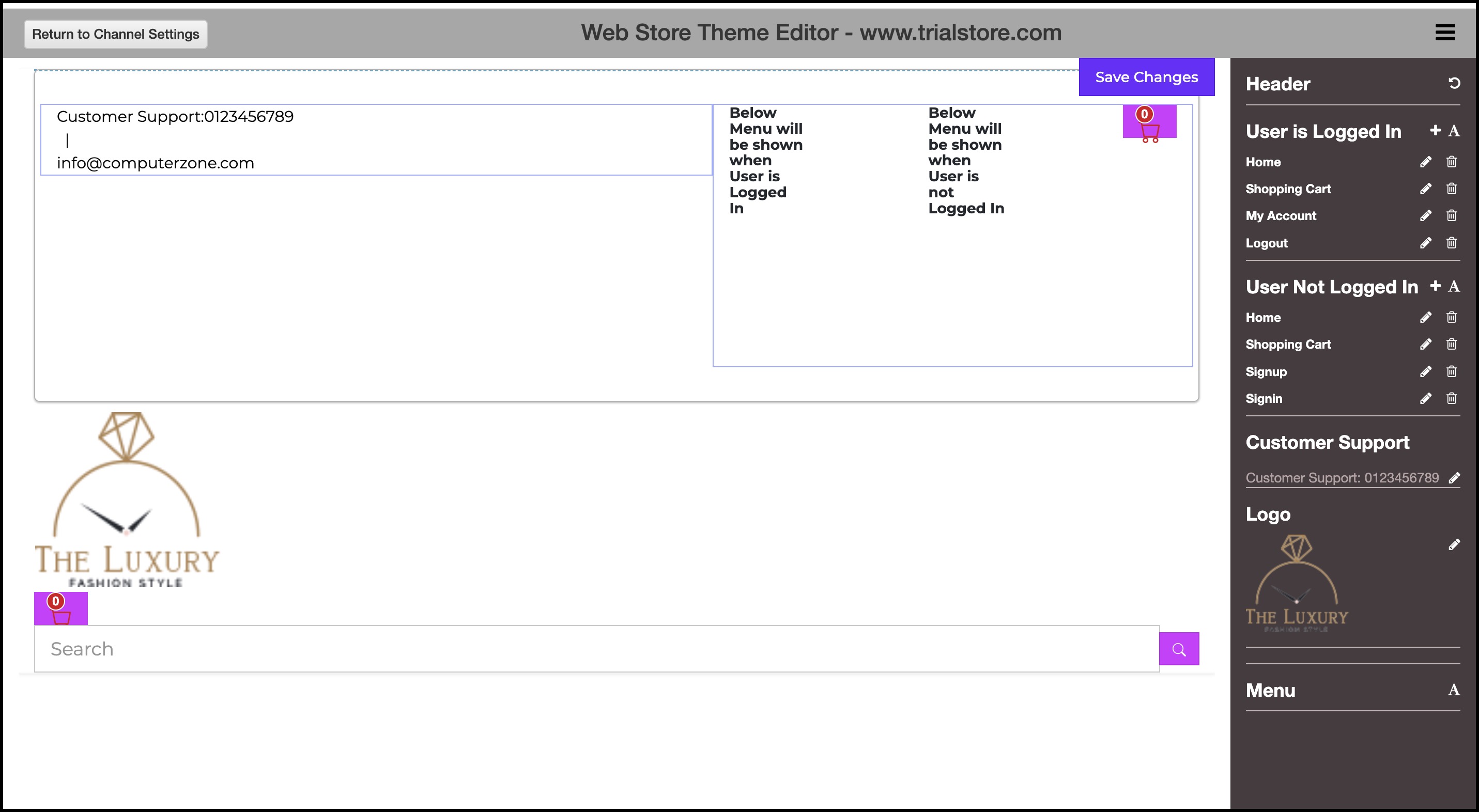
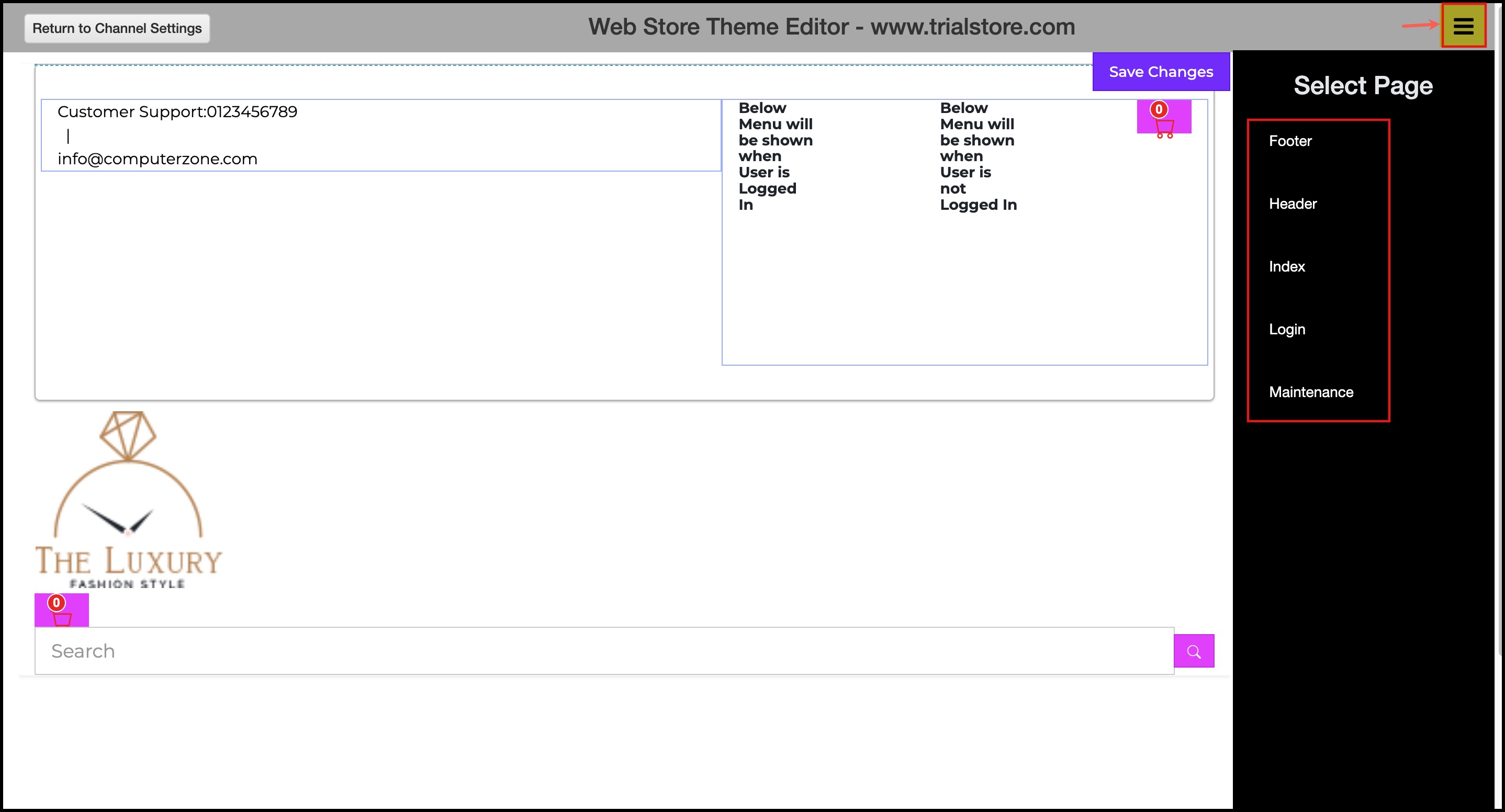
The editor will open and the theme will be ready for customization.

Select the icon to switch to different web pages in the template for editing. The pages are listed in alphabetical order.

Click on one of the page links to view the editable area.
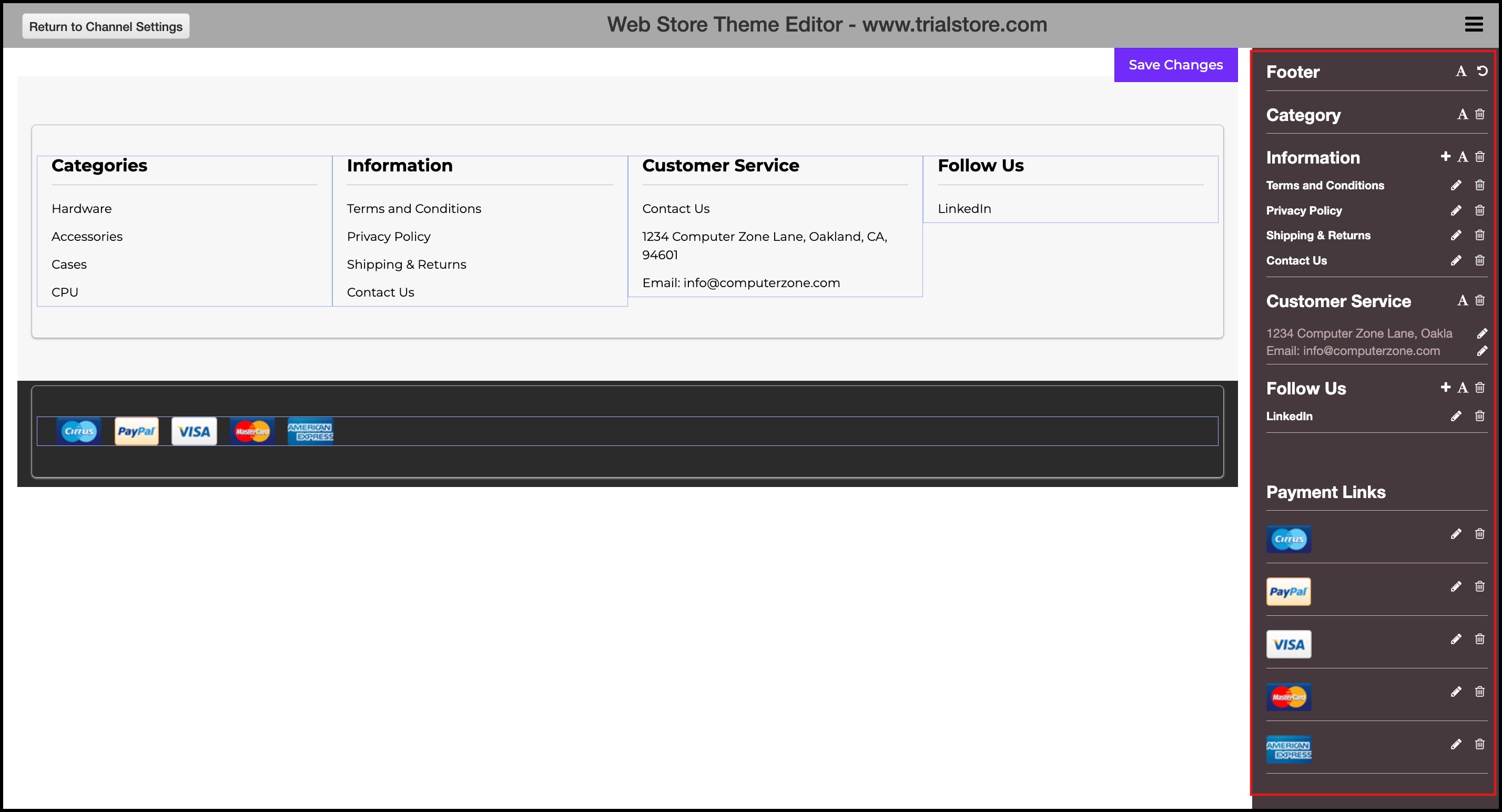
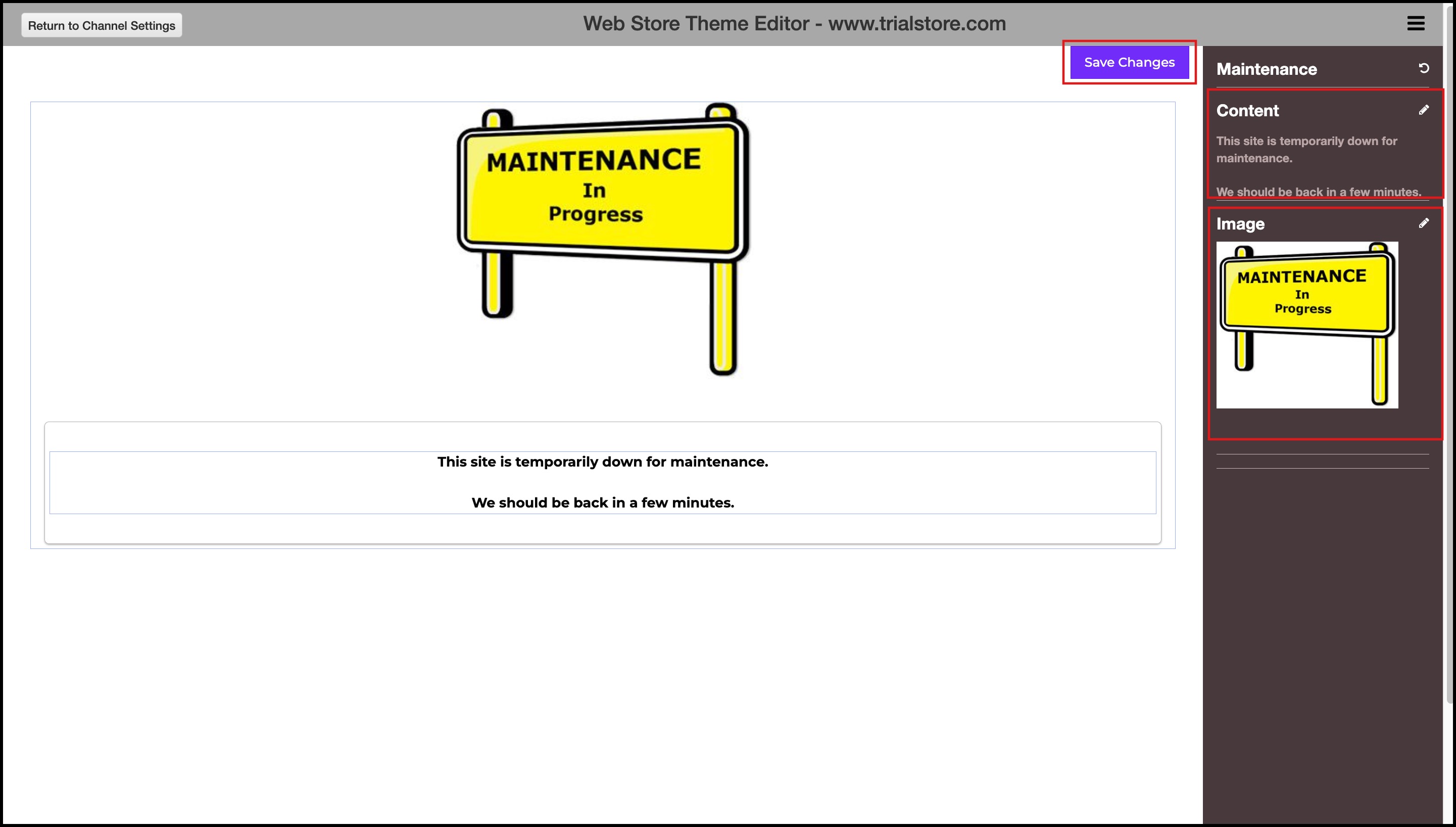
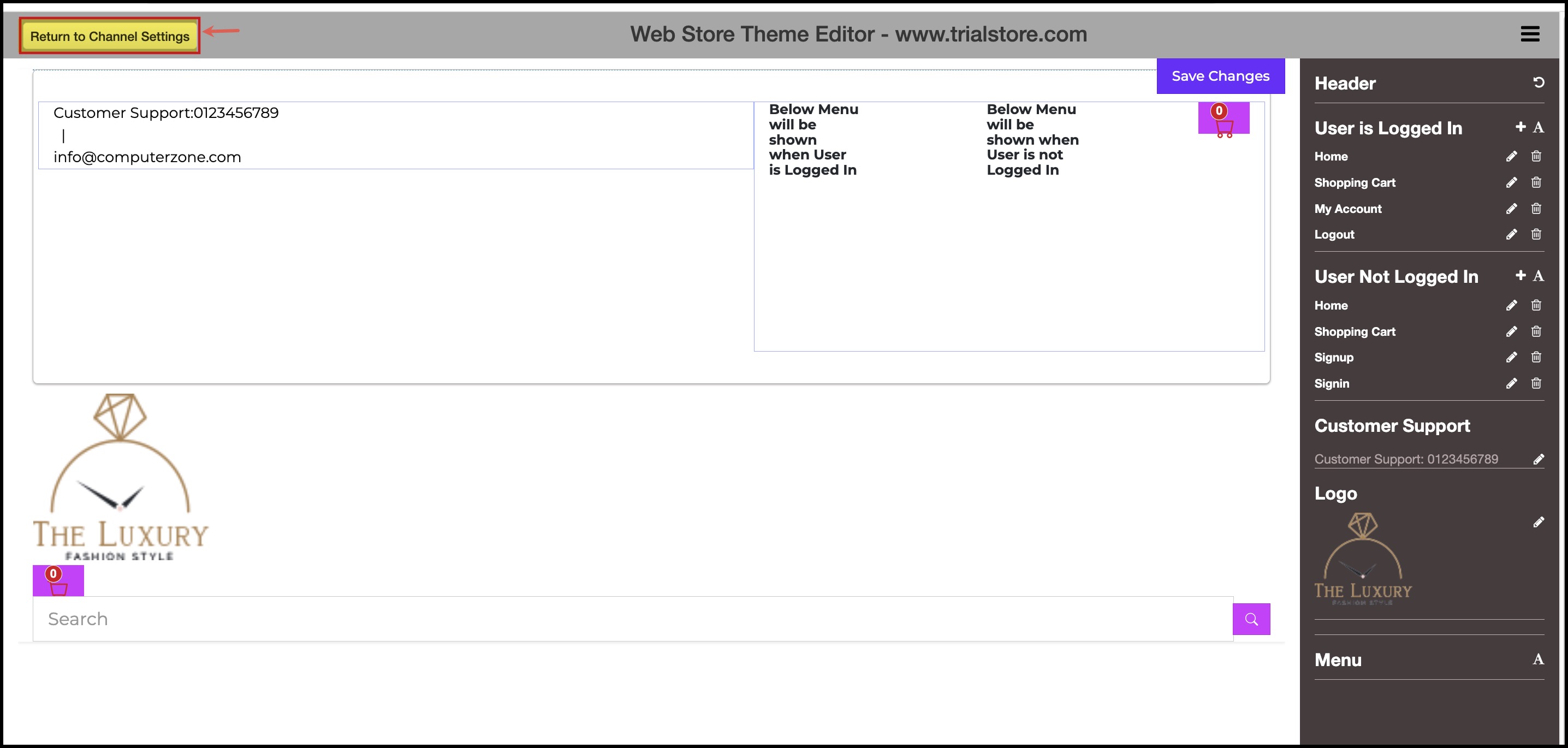
- You can add/edit images, add/edit content, hide a block, or even delete it, change font style, add links, and more.
- Once done, click on Save Changes.
Footer page:

Maintenance page:

Click the "Channel Settings" button to return to the channel configuration screen.

Updated 8 months ago
